WPのテーマテーマを決めるぞい! ルクセリタスで決定! 初心者ブログ
ようやく自分のブログが出来上がり、テーマもルクセリタスをインストールしましたが、WEB上での表示があまりにも味気ない、、、諸先輩方の記事を読むと、ページのカスタマイズより記事をどんどん書くことが重要との記事もありましたが、石頭の爺は ページが自分好みで愛着がないと 記事を書いて投稿する気にならないと思い ページ作りから始めました。せっかくなので爺オリジナルの昭和テイストを織り込んだページを目指して作り込みを行おうと思います。
昭和生まれの爺には勢いという物が一番だいじ?(笑)

 ロゴは無料のフリー作成ページが有りましたのでそこで作成、貼り付けました。
ページは→こちらのページでロゴが作成できます
ロゴの作成は以下の方法で出来ます。
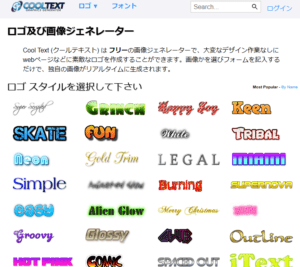
1 ジェネレータ画面からデザインの選定
ロゴは無料のフリー作成ページが有りましたのでそこで作成、貼り付けました。
ページは→こちらのページでロゴが作成できます
ロゴの作成は以下の方法で出来ます。
1 ジェネレータ画面からデザインの選定
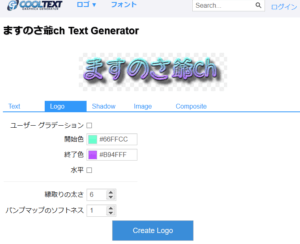
 2 テキストの作成、フォントの選定、影の設定
2 テキストの作成、フォントの選定、影の設定
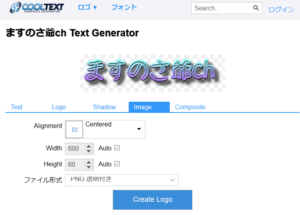
 3 全体イメージの設定
3 全体イメージの設定
 4 ダウンロード
簡単にロゴが作成できました。
出来上がったロゴをWP 外観 カスタマイズで挿入しました。
4 ダウンロード
簡単にロゴが作成できました。
出来上がったロゴをWP 外観 カスタマイズで挿入しました。
 やっとトップページに味が出てきたぞい。
ページに挿入する画像サイズやロゴのサイズは、ワードプレスに取り込ませる前に なるべく小さくしてから ワードプレスに取り込むようにしてください。ワードプレスの使用容量の殆どが画像ファイルです。容量の大きい物を使っても WPのプラグインソフトが自動で圧縮してくれるので問題ないのですが、同じ画像で沢山圧縮ファイルが出来上がり、サーバー契約の使用容量の無駄使いをしてしまいます。爺は、最大で800ピクセルの画像ファイルで取り込むようにしています。色々な見解が有りますので、画像ファイルの扱いを検索して決めるのが良いです。
やっとトップページに味が出てきたぞい。
ページに挿入する画像サイズやロゴのサイズは、ワードプレスに取り込ませる前に なるべく小さくしてから ワードプレスに取り込むようにしてください。ワードプレスの使用容量の殆どが画像ファイルです。容量の大きい物を使っても WPのプラグインソフトが自動で圧縮してくれるので問題ないのですが、同じ画像で沢山圧縮ファイルが出来上がり、サーバー契約の使用容量の無駄使いをしてしまいます。爺は、最大で800ピクセルの画像ファイルで取り込むようにしています。色々な見解が有りますので、画像ファイルの扱いを検索して決めるのが良いです。
 有効化後の画面
Contact Form 7の設定
WPお問い合わせバー→コンタクトフォーム→新規追加→タイトルの記入
(任意、後で変更可)
有効化後の画面
Contact Form 7の設定
WPお問い合わせバー→コンタクトフォーム→新規追加→タイトルの記入
(任意、後で変更可)
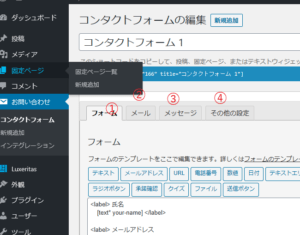
 ① フォーム フォームの内容を設定します
② メール お問い合わせメールの通知や自動返信メールの設定を行います
③ メッセージ 問い合わせフォームで表示する各種メッセージの設定を行います
④ 其の他の設定 カスタマイズするときに設定します。
① フォーム フォームの内容を設定します
② メール お問い合わせメールの通知や自動返信メールの設定を行います
③ メッセージ 問い合わせフォームで表示する各種メッセージの設定を行います
④ 其の他の設定 カスタマイズするときに設定します。
 基本的にはデフォルト設定のままでOKです。
基本的にはデフォルト設定のままでOKです。
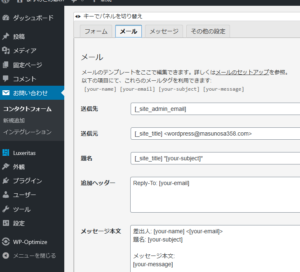
 送信先入力前の画面
メールは、ページ管理者に「お問い合わせが届きました」とお知らせしたり、
お問い合わせをした読者に「受け付けましたよ!」と伝えるものです。
「Contact Form7」では、この設定が一番重要になります。
設定は、送信先の所に読者からの問い合わせメールを受け取る為に
ページ管理者のメールアドレスを入力します。
他の項目は触らなくても使えます。(定型文の表示)
送信先入力前の画面
メールは、ページ管理者に「お問い合わせが届きました」とお知らせしたり、
お問い合わせをした読者に「受け付けましたよ!」と伝えるものです。
「Contact Form7」では、この設定が一番重要になります。
設定は、送信先の所に読者からの問い合わせメールを受け取る為に
ページ管理者のメールアドレスを入力します。
他の項目は触らなくても使えます。(定型文の表示)
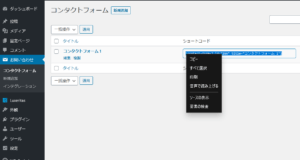
 「ショートコード」は後ほど固定ページに貼り付けますので、コピーしておきましょう。
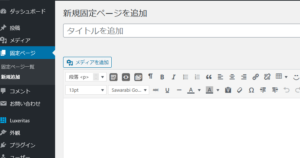
WPメニューバー→固定ページ→新規追加 をクリックします。
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択してください。
ショートコードの入力画面が表示されたら、
先ほどコピーしたショートコードを貼り付けます。
最後にお問い合わせページにアクセスして、
フォームが表示され、テストページを送信し、設定アドレスにテストページが
入っていれば完了です。
「ショートコード」は後ほど固定ページに貼り付けますので、コピーしておきましょう。
WPメニューバー→固定ページ→新規追加 をクリックします。
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択してください。
ショートコードの入力画面が表示されたら、
先ほどコピーしたショートコードを貼り付けます。
最後にお問い合わせページにアクセスして、
フォームが表示され、テストページを送信し、設定アドレスにテストページが
入っていれば完了です。
 問題なければメニュー保存をクリックして終了です。
問題なければメニュー保存をクリックして終了です。
 メイン画面にメニューが表示されました。
やっと、ブログのベースが出来上がりました。
時間はかかりましたがスタートラインに立てた事に一安心 (^^♪
メイン画面にメニューが表示されました。
やっと、ブログのベースが出来上がりました。
時間はかかりましたがスタートラインに立てた事に一安心 (^^♪

 これからバリバリ書くぞい!(^^♪
関連記事もよろしければご覧ください
ブログを知らない人がブログ立上げた。 超ネット初心者のブログ日記ブログの契約だけで、まだ記事を書けない初心者のページ設定
これからバリバリ書くぞい!(^^♪
関連記事もよろしければご覧ください
ブログを知らない人がブログ立上げた。 超ネット初心者のブログ日記ブログの契約だけで、まだ記事を書けない初心者のページ設定
1 トップページのカスタマイズやってみた
基本的なページのレイアウトをルクセリタスは標準で持っていますのでそのまま使いました。 カスタマイズはもっぱら諸先輩方のページを参照しながら設定しました。 めっちゃ参考になり、判りやすいのが→こちらのページが参考になります カスタマイズは基本的にヘッダー画像の貼付けとロゴの貼付け、 各部の色を変えてみるだけにしました 2 テキストの作成、フォントの選定、影の設定
2 テキストの作成、フォントの選定、影の設定
 3 全体イメージの設定
3 全体イメージの設定
 4 ダウンロード
簡単にロゴが作成できました。
出来上がったロゴをWP 外観 カスタマイズで挿入しました。
4 ダウンロード
簡単にロゴが作成できました。
出来上がったロゴをWP 外観 カスタマイズで挿入しました。
 やっとトップページに味が出てきたぞい。
ページに挿入する画像サイズやロゴのサイズは、ワードプレスに取り込ませる前に なるべく小さくしてから ワードプレスに取り込むようにしてください。ワードプレスの使用容量の殆どが画像ファイルです。容量の大きい物を使っても WPのプラグインソフトが自動で圧縮してくれるので問題ないのですが、同じ画像で沢山圧縮ファイルが出来上がり、サーバー契約の使用容量の無駄使いをしてしまいます。爺は、最大で800ピクセルの画像ファイルで取り込むようにしています。色々な見解が有りますので、画像ファイルの扱いを検索して決めるのが良いです。
やっとトップページに味が出てきたぞい。
ページに挿入する画像サイズやロゴのサイズは、ワードプレスに取り込ませる前に なるべく小さくしてから ワードプレスに取り込むようにしてください。ワードプレスの使用容量の殆どが画像ファイルです。容量の大きい物を使っても WPのプラグインソフトが自動で圧縮してくれるので問題ないのですが、同じ画像で沢山圧縮ファイルが出来上がり、サーバー契約の使用容量の無駄使いをしてしまいます。爺は、最大で800ピクセルの画像ファイルで取り込むようにしています。色々な見解が有りますので、画像ファイルの扱いを検索して決めるのが良いです。2 固定ページを作成してみた
現時点で記事をブログに乗せるだけなら投稿ページで書けば良いですが、 アドセンスやアフリエイト広告など貼るのであればブログに乗せなければならない 最低限必要なページが有るみたいです。 それは、プロフィール・お問い合わせ・プライバシーポリシーの3ページみたいです。 これにサイトマップページを追加すると なおよいみたいです。 で、そのページをどうやって作るのかというとWPの固定ページから作成します。1 先ずは、プロフィールから。
プロフィールはサイト管理者の情報とサイトの運営方向性を記載するページです。 っと簡単に表現すると それまでですが、実は、ものすごく重要なページらしいです。 確かに、どこのサイトの記事を検索してもどんな人が作ったのか気になりますね 作者の経歴や実績をプロフィールに乗せていれば 書かれた記事に重みが加わりますよね。 でも、WEB上に個人情報を載せるのはNGですので、 読者にイメージし易い表現やイラストでなるべく詳しく掲載するのが良いみたいです。 ワードプレスの固定ページから→新規作成→(タイトルを追加) と書いてあるところにプロフィールと記入し、 下の記事欄でプロフィールを書いてください。 書き終われば→公開ボタンをクリックでページが出来ます。
2 お問い合わせページの作成
お問い合わせページはなぜ必要か? 1 【最重要】読者との連絡用窓口になる2 Googleアドセンスなど広告サービスの審査に通りやすくなる3 ブログの信頼感・安心感のアップにつながる等です、ページはプラグインがありますのでそれを使うと簡単に出来ます。 プラグインは「Contact Form 7」をインストールして作成します。 インストールは WPメニューバー→プラグイン→新規追加をクリックします。 プラグインの追加画面が表示されますので、 プラグイン名(Contact Form 7)を入力して、 「今すぐインストール」をクリックします。 インストール後は、「今すぐインストール」のボタンが「有効化」に変わります。 「有効化」ボタンも忘れずにクリックしましょう。 有効化後の画面
Contact Form 7の設定
WPお問い合わせバー→コンタクトフォーム→新規追加→タイトルの記入
(任意、後で変更可)
有効化後の画面
Contact Form 7の設定
WPお問い合わせバー→コンタクトフォーム→新規追加→タイトルの記入
(任意、後で変更可)
 ① フォーム フォームの内容を設定します
② メール お問い合わせメールの通知や自動返信メールの設定を行います
③ メッセージ 問い合わせフォームで表示する各種メッセージの設定を行います
④ 其の他の設定 カスタマイズするときに設定します。
① フォーム フォームの内容を設定します
② メール お問い合わせメールの通知や自動返信メールの設定を行います
③ メッセージ 問い合わせフォームで表示する各種メッセージの設定を行います
④ 其の他の設定 カスタマイズするときに設定します。
1 フォームの設定
 基本的にはデフォルト設定のままでOKです。
基本的にはデフォルト設定のままでOKです。
2 メールの設定
 送信先入力前の画面
メールは、ページ管理者に「お問い合わせが届きました」とお知らせしたり、
お問い合わせをした読者に「受け付けましたよ!」と伝えるものです。
「Contact Form7」では、この設定が一番重要になります。
設定は、送信先の所に読者からの問い合わせメールを受け取る為に
ページ管理者のメールアドレスを入力します。
他の項目は触らなくても使えます。(定型文の表示)
送信先入力前の画面
メールは、ページ管理者に「お問い合わせが届きました」とお知らせしたり、
お問い合わせをした読者に「受け付けましたよ!」と伝えるものです。
「Contact Form7」では、この設定が一番重要になります。
設定は、送信先の所に読者からの問い合わせメールを受け取る為に
ページ管理者のメールアドレスを入力します。
他の項目は触らなくても使えます。(定型文の表示)
③ メッセージの設定とその他の設定
基本デフォルトのままで使用可能です。 各画面で変更を行った場合は、画面下部に表示される「保存」を忘れずにクリックしましょう。 ここまでがContact Form7を使うための最低限の設定ですが、 もう少しカスタマイズするのであればこちらのページに詳しく 記載されていますので参照ください。→こちらのページが参考になります固定ページにContact Form7のショートコードを埋め込む
設定を保存するとコンタクトフォームの一覧画面に「ショートコード」が表示されます。 「ショートコード」は後ほど固定ページに貼り付けますので、コピーしておきましょう。
WPメニューバー→固定ページ→新規追加 をクリックします。
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択してください。
ショートコードの入力画面が表示されたら、
先ほどコピーしたショートコードを貼り付けます。
最後にお問い合わせページにアクセスして、
フォームが表示され、テストページを送信し、設定アドレスにテストページが
入っていれば完了です。
「ショートコード」は後ほど固定ページに貼り付けますので、コピーしておきましょう。
WPメニューバー→固定ページ→新規追加 をクリックします。
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択してください。
ショートコードの入力画面が表示されたら、
先ほどコピーしたショートコードを貼り付けます。
最後にお問い合わせページにアクセスして、
フォームが表示され、テストページを送信し、設定アドレスにテストページが
入っていれば完了です。
3 プライバシーポリシー ページ作成
プライバシーポリシーページはなぜ必要か?「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいい、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。 とは言っても雛形が無いと分かりにくいですよね、、、 そこで、ここのページで雛形が有りましたのでコピペしました。m(__)m コピペは自己責任で、、 ページの作成は、固定ページ→新規追加 先に書いたプロフィールと同じ要領で作成します。4 作成した固定ページをメイン画面に埋め込む
まず、メニューの設定を行いそれをブログに表示させます。 メインページのメニューは、ページの上部、 ヘッダー下のメニュー(グローバルナビゲーション)に表示させます。 メニューは、プロフィール・お問い合わせ・プライバシーポリシーの3ページの表示です。 設定は①WP画面左の外観をクリック→②メニューをクリック→③メニューの 項目の追加欄で必要固定ページにチェックをいれ→④メニューに 追加ボタンをクリック→⑤メニュー構造欄に追加メニューとメニューの並びが表示されます。 最上部のメニューが画面では左側に表示されますので、 マウスのカーソルで順番を入れ替えます。 メニュー設定で、表示させたい部分の枠にチェックを入れます。 問題なければメニュー保存をクリックして終了です。
問題なければメニュー保存をクリックして終了です。
 メイン画面にメニューが表示されました。
やっと、ブログのベースが出来上がりました。
時間はかかりましたがスタートラインに立てた事に一安心 (^^♪
メイン画面にメニューが表示されました。
やっと、ブログのベースが出来上がりました。
時間はかかりましたがスタートラインに立てた事に一安心 (^^♪











ディスカッション
コメント一覧
まだ、コメントがありません