ブログの契約だけで、まだ記事を書けない初心者のページ設定
ブログが立ち上がり
とりあえずワードプレスでページが開くようになりましたがそこから先が全く未知の世界
やっぱり諸先輩方のHP検索で情報収集するしかないですね。
結果、ワードプレスにテーマを載せて自分のデザインした
ホームページを作成しWEB上に公開の手順らしいです。
ワードプレスのテーマを選定してみよう
ワードプレスのテーマとはWebサイトやブログのテンプレートのようなものだそうです。
テーマを変更するだけでデザインを変更したり、使える機能が増やせたりするらしいですよ。
とは言っても素人爺にはなかなか理解ができないのです、、
ワードプレスとは?→このページが参考になります。
とりあえずワードプレスにテーマを入れないとダメらしいので、、またまた検索
ワードプレス内に有る公式テーマはセキュリティの観点などで安心できるというメリットがある
一方、カスタマイズは自分で行わないといけないので、初心者が本格的にカスタマイズを行うに
はハードルが高いとのことで、多くの諸先輩方お勧め、
無料テーマのルクセリタスとルクセリタス仔テーマをチョイスしてみました。
テーマのダウンロード
Luxeritas(ルクセリタス)テーマのソフトは先にダウンロードし、パソコン内の
ダウンロードフォルダーに保存します。
Luxeritasテーマダウンロードサイトは→こちらのページでダウンロードできます。
ダウンロードのページが表示されます。
「本体」&「子テーマ」両方のリンクをクリックします、
クリックすると自動的にダウンロードが始まり、
パソコンのダウンロードフォルダにファイルがダウンロードされます。
ワードプレスに追加
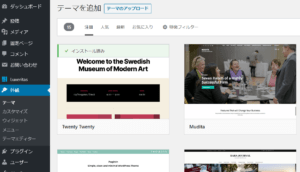
追加方法は、ワードプレスのダッシュボード内
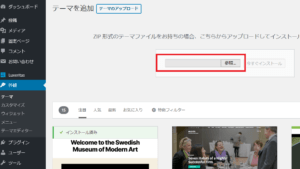
外観→テーマ→新規追加→テーマのアップロード→アップロード画面の
ファイル選択でパソコンにダウンロードしたLuxeritas本体ファイルを貼付け
インストールします。「子テーマ」も同様に追加します。


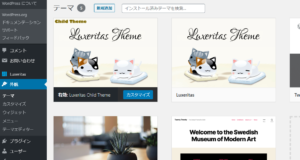
追加されると以下の様な画面になり、「本体」&「子テーマ」両方有効化させましょう。

ここまでで、ようやく自分のページを作る設定準備ができました。
次は、ページの設定ですな、、、、少しずつ慣れてきましたぞい。
今日はここまで
よろしければ関連記事もご覧ください










ディスカッション
コメント一覧
まだ、コメントがありません